Traditionally, we have utilized a normal file upload for user profile pictures, where we automatically center then crop after upload. This has a list of drawbacks. User can not edit the photo, and have no idea how it looks until image is uploaded. We don’t know how big the picture is until it is transferred to server-side. If image is … Continue reading “Canvas and Fabric.JS”

From Runtime Dependency Injection to the Cake Pattern and Back
At Livongo we’ve been building our web APIs in Scala using the Play Framework since our inception in 2015, and overall we’ve been quite happy with both of these choices. We did, however, come to regret our early decision to use the Cake Pattern for dependency injection (DI), and have recently spent a LOT of time ripping it out of … Continue reading “From Runtime Dependency Injection to the Cake Pattern and Back”

Livongo Tech Overview
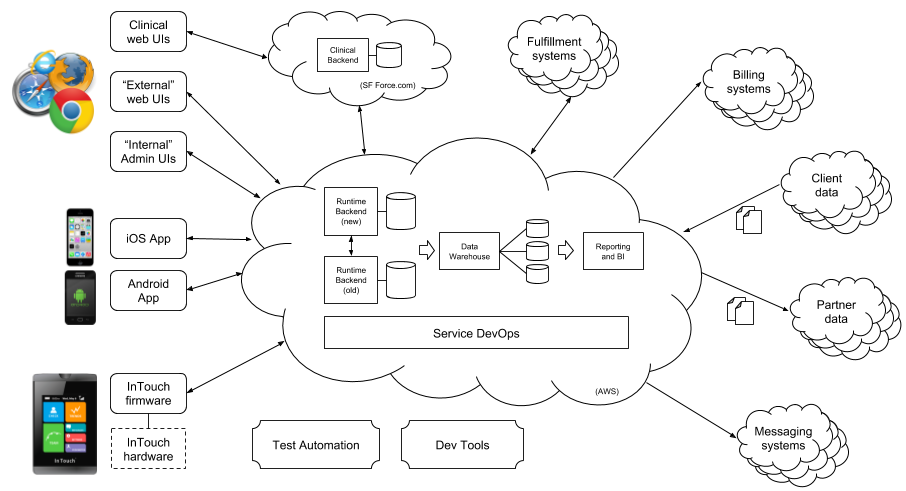
In this post we paint the broad landscape of Livongo’s technology components as illustrated in the high-level picture below. In future posts we’ll drill down into selected areas. User-Facing Tech Our user-facing tech is shown on the left side of the diagram. The starting point for Livongo is of course our cellular-connected blood glucose meter, shown in the lower left. … Continue reading “Livongo Tech Overview”